 Reality: Emergencies happen
Reality: Emergencies happen
Contemplating worst case scenarios and one’s potential responses is clearly a source of amusement for many. But to public servants who shoulder the responsibility of providing critical services to citizens in a time of crisis, considering the ramifications of different types of emergencies can be a very sobering thing indeed.
Earthquakes, hazardous chemicals, disrupted transportation infrastructure, criminal sabotage, housebound staff, islands of isolation…little creativity is required to conjure visions of circumstances within which maintaining basic services and providing vital support to citizens can abruptly change from daily and routine to supremely challenging.
Preparation is key.
Preparing to Prepare
 We are working with Washington County, Oregon to help assess their needs and optimize their resources so they are better equipped to plan responses to different types of emergencies. The project involves a broad group of stakeholders that extends across many County departments.
We are working with Washington County, Oregon to help assess their needs and optimize their resources so they are better equipped to plan responses to different types of emergencies. The project involves a broad group of stakeholders that extends across many County departments.
We’ll start by examining individual and shared needs and concerns to help define the ideal type of information needed in a variety of emergencies. Next, we’ll explore the best way to provide that information so that stakeholders may individually and collectively improve their planning and preparation for responding in times of crisis.
After we’ve spoken to shareholders, defined the necessary information, and explored options for sharing that information when the resources we take for granted on a daily basis have been compromised, we’ll provide recommended solutions and help the County in implementing them.
Common Functions
The necessary information needed by this particular set of shareholders will certainly be unique, but in our experience with helping organizations prepare for emergencies, we’ve found that the solutions start with many commonalities:
- They need to address geographic, place-based questions.
- They must cross functional, operational, and jurisdictional boundaries. Disasters tend not to honor human boundaries!
- They must be multi-disciplinary.
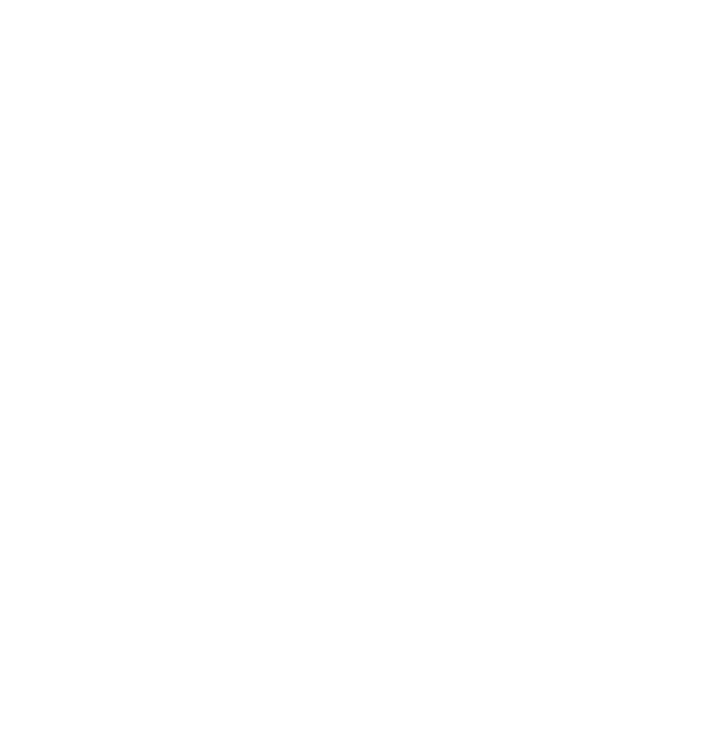
- A planning and training module is extremely important. The best way provide a truly coordinated response is continual training. Part of good planning involves assuring that emergency responders have “muscle memory” when it comes to their tools so there are no questions about how to use them.
Preparation Saves Lives!
No one wants a disaster to occur, but when they do happen, preparation can save lives. A solid plan, and useful tools can be the difference between a smooth recovery and a long haul.
If it’s time to assess your emergency preparedness and planning resources, feel free to drop us a line.







 Version 1 of
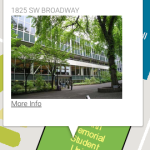
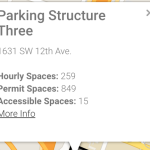
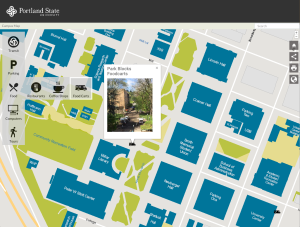
Version 1 of  In addition to the search function, there are theme maps that help you quickly find what you are looking for. Since transportation to and from school is pretty important, the Transit and Parking maps are at the
In addition to the search function, there are theme maps that help you quickly find what you are looking for. Since transportation to and from school is pretty important, the Transit and Parking maps are at the Portland).
Portland). campus, from the recreation center to the campus bookstore. The Art tour map is a guide to PSU’s large collection of sculptures, paintings and other art installations. From
campus, from the recreation center to the campus bookstore. The Art tour map is a guide to PSU’s large collection of sculptures, paintings and other art installations. From